코딩마을방범대
[FCM] FCM 웹 푸시 메시지 보내기 본문
FCM 프로젝트 생성 및 준비 단계
1. 프로젝트 생성

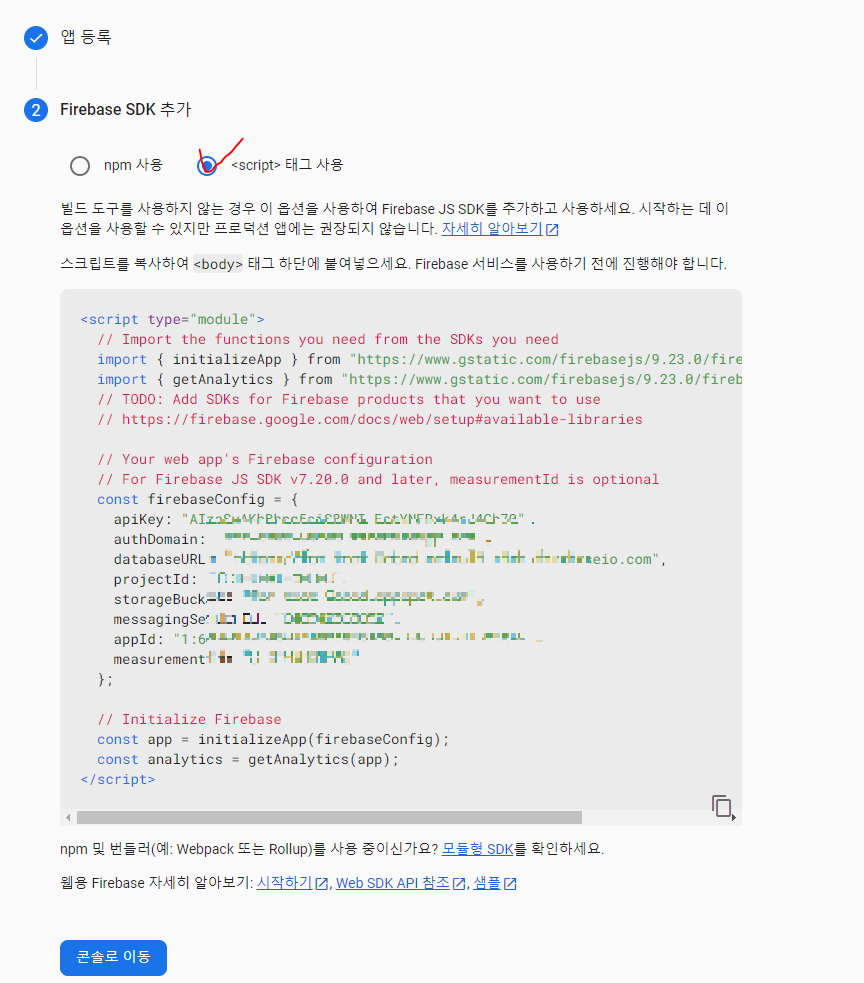
(2) 웹 앱 생성 (js에 붙여넣기)

2. 서버 비공개키 생성
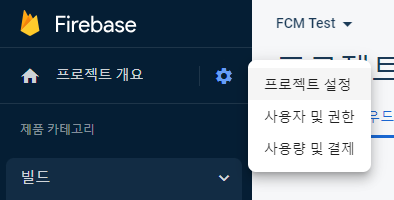
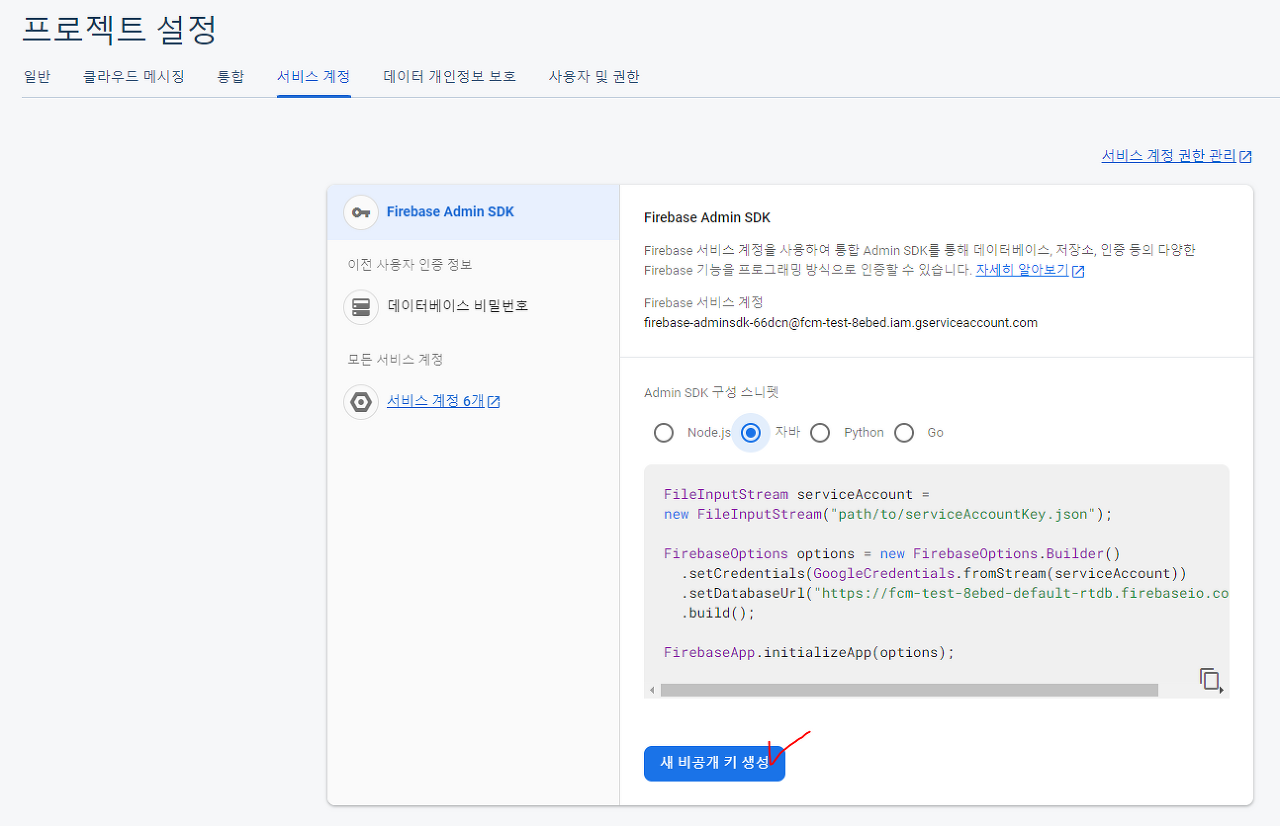
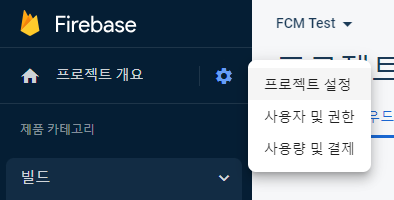
(1) 위대로 프로젝트 생성 후 화면대로 '프로젝트 설정' 클릭

(2) '서비스 계정' 탭 선택 후 '새 비공개 키 생성' 클릭

(3) json 파일을 resource 폴더에 붙여넣기
3. 클라이언트 FCM 등록 토큰 획득
(1) 위대로 프로젝트 생성 후 화면대로 '프로젝트 설정' 클릭

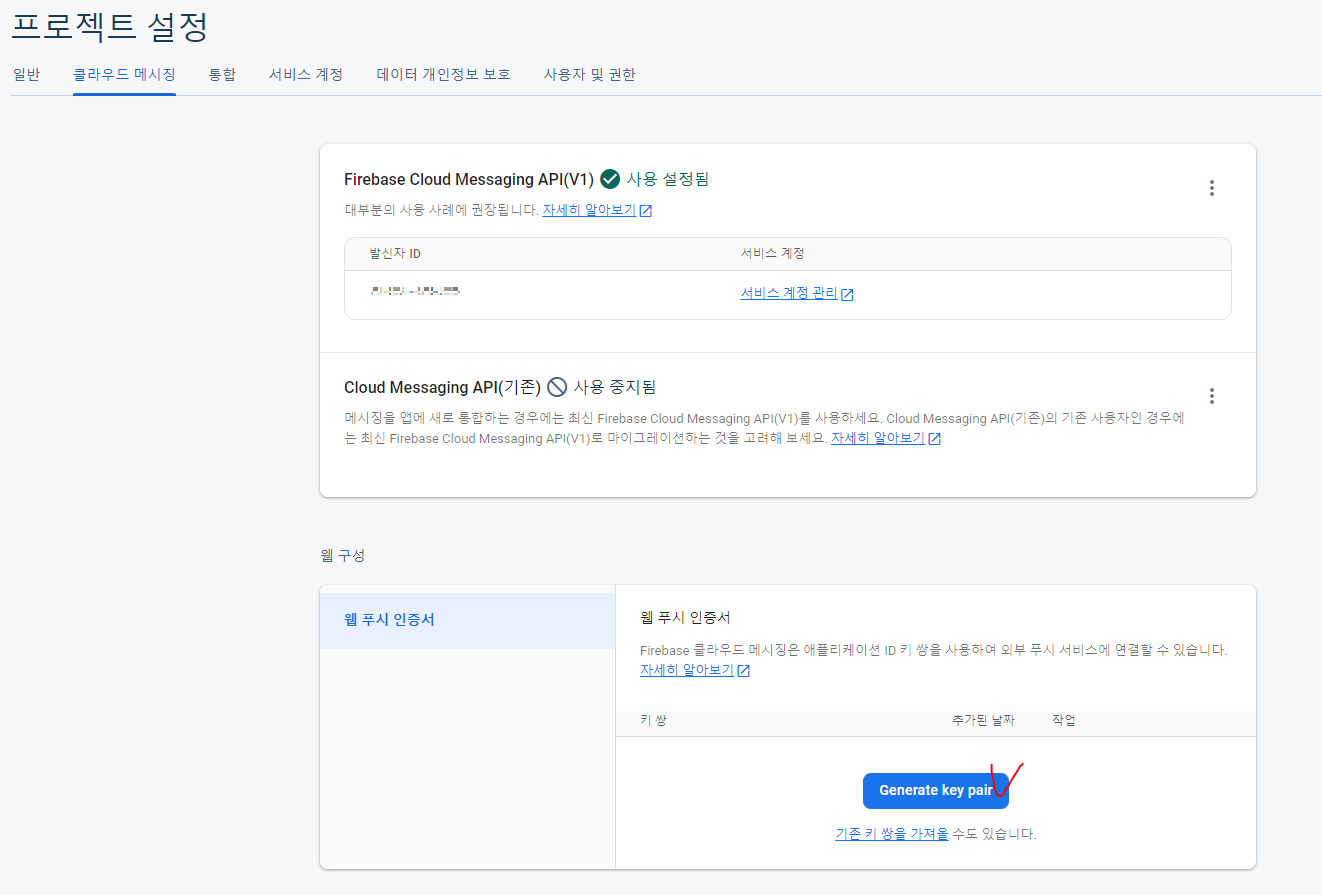
(2) '클라우드 메시징' 탭 선택 후 'Generate key pair' 클릭

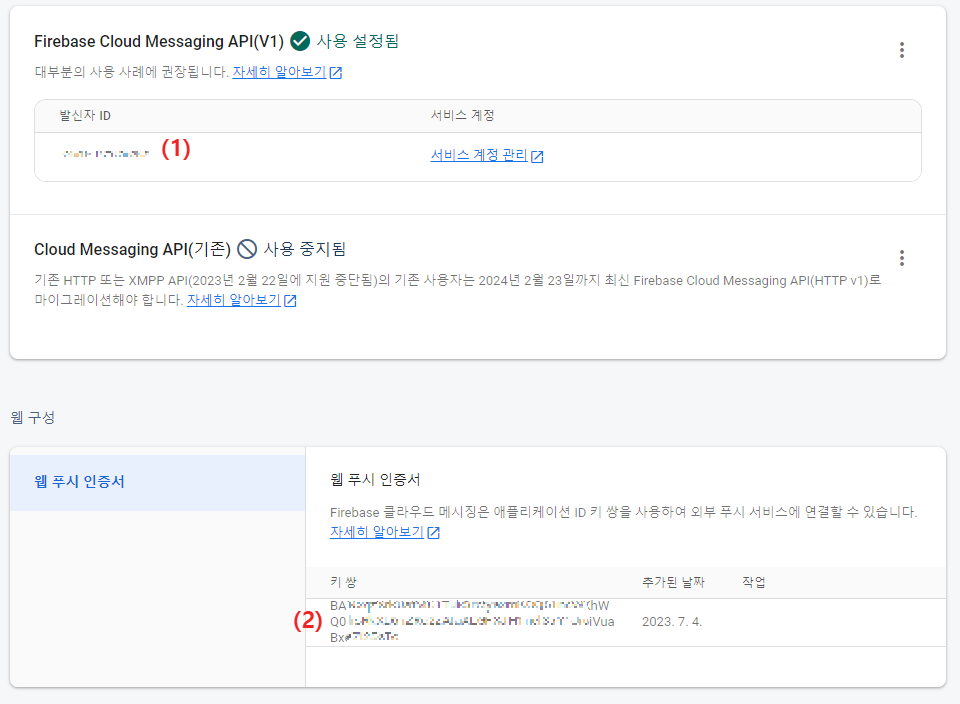
(3) 생성된 키 복사

(1) messagingSenderId : firebase 콘솔의 발신자 아이디
(2) publicVapiKey : 웹구성 -웹푸시 인증서 - 키쌍에 해당하는 키값
Web (Java Script)
1. 별도 커스텀.js
※ FCM 토큰을 출력하는 js
import { getToken, getMessaging, onMessage } from "https://www.gstatic.com/firebasejs/9.23.0/firebase-messaging.js";
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.23.0/firebase-app.js";
const firebaseConfig = initializeApp({
// 1번에서 복사한 정보들
});
const messaging = getMessaging(firebaseConfig);
const publicVapidKey = '3번에서 만든 (2)번 키값';
getToken(messaging, {vapidKey: publicVapidKey}).then(function(currentToken){
if (currentToken) {
console.log ('Token get - ' + currentToken);
}
else {
// Show permission request.
console.log('No Instance ID token available. Request permission to generate one.');
;
}
}).catch(function(err){
console.log('Error retrieving Instance ID token. ', err);
})
2. firebase-messaging-sw.js
이름을 꼭 동일하게 설정해야 하며, html에서 불러올 필요가 없다 (자동으로 읽어들임)
http://localhost:8090/firebase-messaging-sw.js
위처럼 호출했을 때 잘 실행되기만 하면 됨 (웹 실행 시 메인 폴더에 저장 필요, 나같은 경우는 webapp 폴더에 저장함)
처음에는 아래와 같은 코드로 작성하였으나, http~ js 링크를 통한 import는 가능했지만 sw 라는 링크는 없는 것으로 확인되었다.
node를 통해 firebase를 깔아도 firebase/messaging/sw 가 import 되지 않았을 뿐더러 onBackgroundMessage 라는 함수도 확인되지 않았다.
import { getMessaging, onMessage } from "https://www.gstatic.com/firebasejs/9.23.0/firebase-messaging.js";
// 포그라운드
const messaging = getMessaging();
onMessage(messaging, (payload) => {
console.log('Message received. ', payload);
// ...
});
import { getMessaging, onBackgroundMessage } from "firebase/messaging/sw";
// 백그라운드
const messaging = getMessaging();
onBackgroundMessage(messaging, (payload) => {
console.log('[firebase-messaging-sw.js] Received background message ', payload);
// Customize notification here
const notificationTitle = 'Background Message Title';
const notificationOptions = {
body: 'Background Message body.',
icon: '/firebase-logo.png'
};
self.registration.showNotification(notificationTitle,notificationOptions);});
나는 아래처럼 importScripts(...)로 해도 오류가 발생하였고,
import { ... } from " ... " 방식은 module이 아니라서 import가 불가능하다는 오류가 떴다(http~ js 링크로 사용 시 실행은 되긴했었다)
Uncaught DOMException: Failed to execute 'importScripts' on 'WorkerGlobalScope':
결론은, import를 하지 않는 js 파일을 작성하였다.
// 푸시메시지 이벤트
self.addEventListener('push', event => {
var push_data = eval("(" + event.data.text() + ")");
const title = push_data.notification.title;
const options = {
body: push_data.notification.body
};
event.waitUntil(self.registration.showNotification(title, options));
});
// 푸시 메시지를 눌렀을 때
self.addEventListener('notificationclick', event=>{
...
});
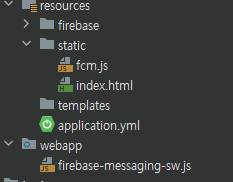
전체적인 구조는 이렇다!
- resources
- firebase : 서버 키 json 파일
- static : html과 커스텀 js
- webapp

테스트 시 크롬 페이지의 URL은 ssl이 적용된 https 여야 한다고 함
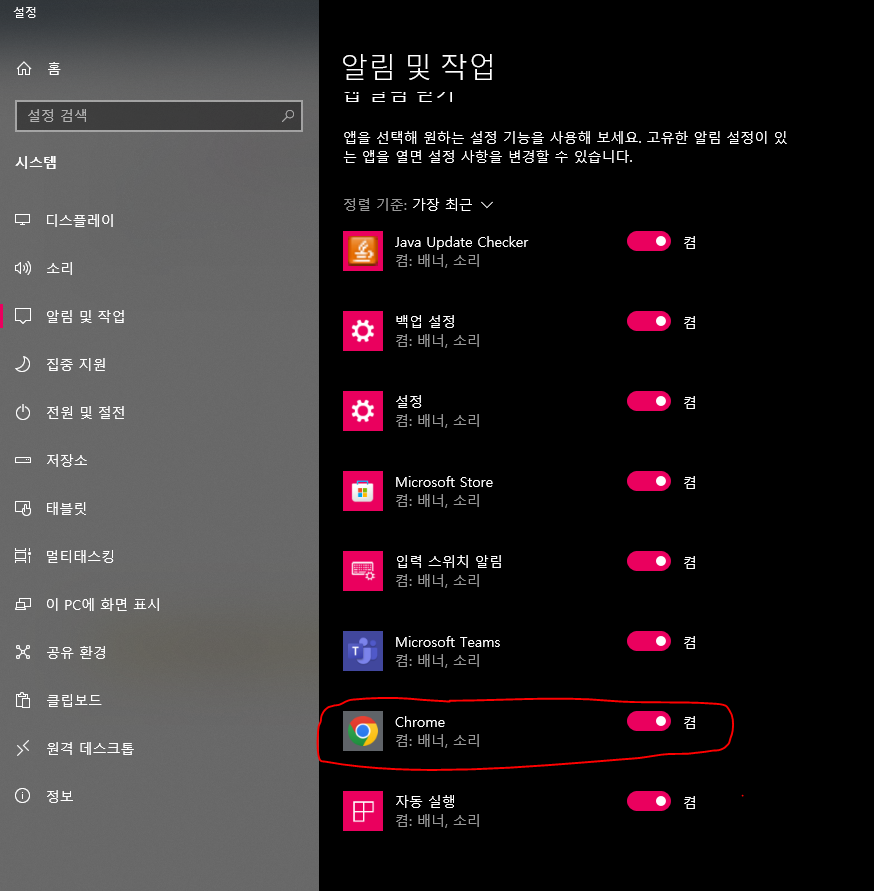
※ 알림 및 작업에서 Chrome 알림이 켜져있어야 함!

참고사이트
Firebase FCM web push 푸시 알람 받기
java spring pwa fcm web push 구현
'💡 백엔드 > FCM ( Firebase )' 카테고리의 다른 글
| [FCM] Java에서 Firebase 실시간 데이터베이스 활용하기 (0) | 2023.07.07 |
|---|---|
| [FCM] FCM 토큰의 관리 방법 (0) | 2023.07.07 |
| [FCM] 푸시 메시지를 보내는 방법 2가지 (0) | 2023.07.06 |
| [FCM] FCM이란? (0) | 2023.06.15 |